A "Digital Escape Room" that prompts users to solve clues to experience artistic animations.



Overview
Color-Coded is an interactive “puzzle” website where users can search for clues through various pages in order to find secret codes that they can type into a terminal to reveal animations. The site uses a method of fragmented storytelling that immerses the user in the experience.
Role
Product Designer
Developer
Duration
4 months
Tools
Figma
Procreate
React
VSCode
I had an animation series I wanted to present in an upcoming art show, but the way I previously presented it was not compatible with the gallery format.
Create a website that preserves the interactivity of my original presentation with a more widely available viewing platform.
Despite the artistic animations being created by me, for the site I had to take on a different, more objective role than that of the artist, where I considered the needs of the user just as equally as the needs of the artist.
For reference, one of the animations from the project.
When I first unveiled this project, it was in a classroom critique setting. I had only 4 animations to present then, and the presentation was more intimate. I offered the class 3 choices: green, blue, or orange. Each person answered individually, and I airdropped/ privately message them the video file for the corresponding animation on their phone. The audience was not given instructions from here, but they ended up all naturally sharing the videos with each other. It was then that I revealed my secret condition: If everyone in the audience ending up seeing all of the videos, a secret 4th video would be sent to the audience, this being the “black” animation.
Although it was an interesting experiment, this concept was limited by a few main points:
It required that the artist be physically present and participating
The system of delivering the videos is difficult to use with larger groups.
Its interactivity is not continuous and requires an event to work.
For my show, I wanted a piece that I could have be ongoing and accessible to anyone while still preserving the spirit of the concept.

An interactive “puzzle” website where users can search for clues through various pages in order to find secret codes that they can type into a terminal to reveal animations. The site allows for a method of fragmented storytelling that immerses the user in the experience.
Balance. This site can be seen as having 2 purposes: expressing the artistic meaning of the work and being understandable and usable for the users. Thus, the success of this project depends on my ability to balance these two objects. To create an experience that conveys the artistic meaning of the work while being digestible enough for the user to get to the point where they can be immersed in the experience without being frustrated
Since this is an untraditional project where the site itself is a puzzle, my UI/UX research has to take a much different approach. Usually, UX research focuses on making important aspects to the user experience as clear and straightforward as possible for the user to access; however, in this case, the important objective (the animations) are intentionally made difficult to access due to puzzles.
Thus, my new goal becomes making the puzzle itself accessible and easy to be immersed in without sacrificing the challenge of the experience.
This project does not exactly have direct competitors, but the closest link would likely be other experiences such as video games, online puzzles, or traditional escape rooms. The animations and content of the site set it apart from those experiences enough to allow it to have its own draw; however, researching the methods those mediums use to create a successful experience can help me make sure users feel like they have those same benefits in my project. To aid my formation of the project, I took reference from videos of escape rooms and their creation, crossword puzzles and the language of their clues, and puzzle video games like the one shown below.

The Secret of Monkey Island (1990)
Age: The audience here would likely trend towards younger people, as they are typically more willing to engage with virtual experiences like this one. However, the goal was to be accessible for everyone, and the art show install was visited by all ages.
Relevant Interests: Visual art, animation, puzzles/ escape rooms, writing.
Predictions: The scenery will be a draw for many people initially especially in the gallery setting. Following that, those who become captivated would likely be people excited by solving the clues or people excited to see the animations and story play out. One caveat is that experiencing it with other people would increase retention and make clues easier to solve.
Needs: A UI that makes interacting with the site feel smooth and intuitive. Clues that feel challenging but still fair.
Wrap-Up: The audience for this project is somewhat niche, many people are not interested in puzzles, and would not want to commit their time to solving them. However, by refining the site, I can make sure that niche audience is retained and thoroughly satisfied with the experience.
Motivations: To enjoy a unique new experience that will leave an impression on them. To feel the satisfaction of successfully solving the clues and completing the experience.
I wanted the background to be a standout part of the experience, having a consistent background throughout the whole site that is full of personality and consistent with the theming would push the website to be unique and memorable.
I knew the background needed to be neutral colors, as to not interfere with the colors of the various animations, I also knew it had to be something that resonated with me and the feel of the project. The answer was easy for me from there: space. A staple in my work and a scene full of surreal possibilities.
After that, it was simply a matter of balancing its simplicity with its expressiveness.

For the initial prototype, I figured out the flow of the codes, and how that might look with the background. This figma prototype helped me test the background and see how I could enhance the feel and personality of the site. It gave me the basics I needed to start coding with direction.





The buttons that would lead people to the animations were crucial for the style and charm of the site. The obvious step was to make the button the same color as its corresponding animation, but I also wanted to have the same loose animated feel as the videos. I decided to also hand-draw the buttons, and I used CSS to make an animation of the button moving that felt reminiscent of the title cards of the videos.

With the color buttons being hand-drawn, it was a good idea to give the smaller icons used for page navigation the same treatment. They did not need to be too extravagant or distracting, but giving them the same wavy lines would help in adding to the overall charm of the site.

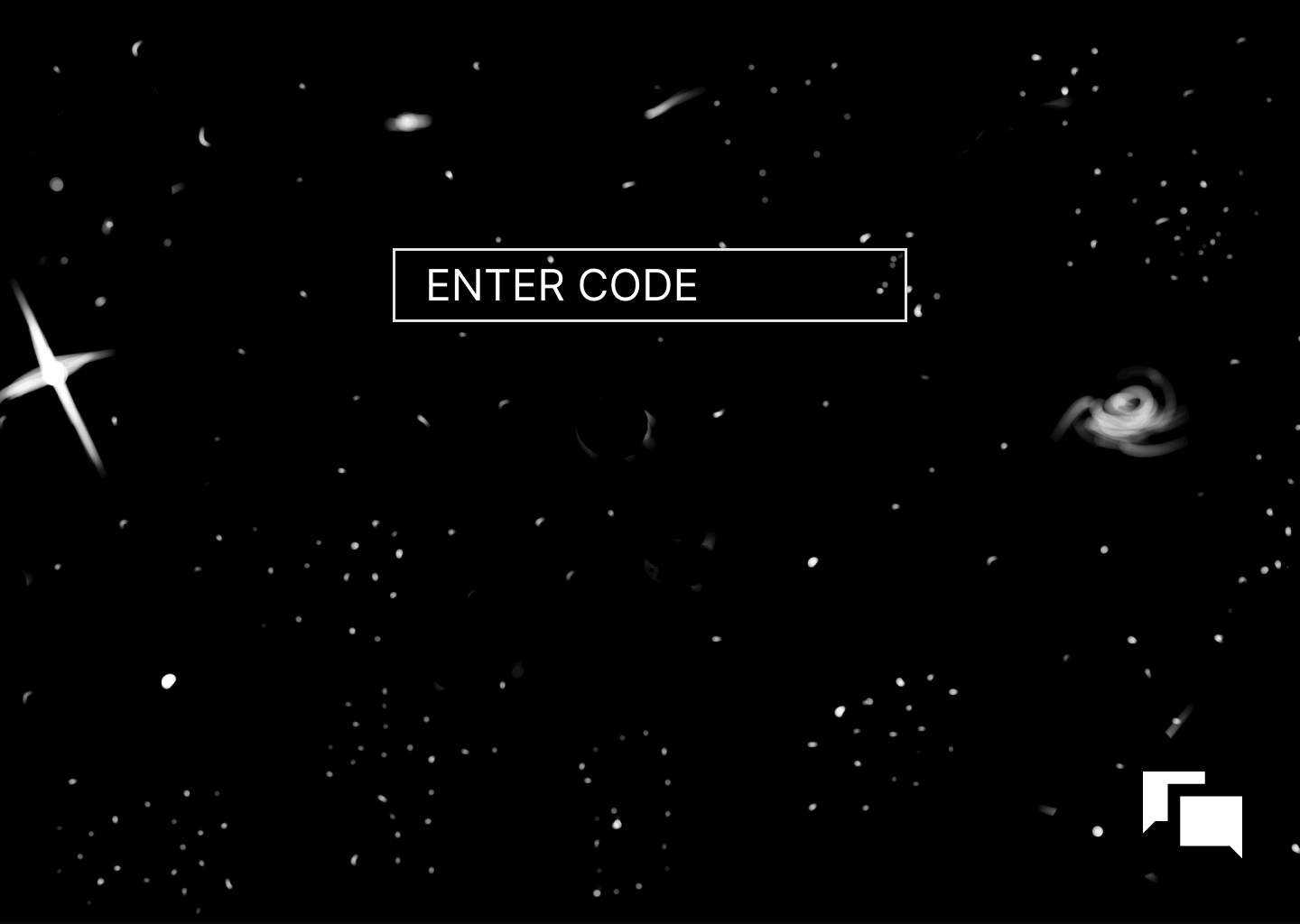
The starting point in my coding was the code entry page, as it was the core functionality of the experience. I started with default styling, focusing on the functionality, and I gradually built up the site to encompass these changes. From there, I added basic stylistic changes to have a working first draft.
React allowed me to use states to make these buttons appear based on a map linked to the codes, meaning that the buttons would appear in the order the codes were submitted.
From there, I worked on the animation page. I used a package called ReactPlayer to ensure that the video could be played and resized to full screen smoothly, I also made sure to have a back button to return the user to the home screen.
Now, it was time to add the clues, I created this initial discussion board page which had a number of posts that I wrote up with clues for users to find codes.
Next were the instruction and about pages, which were fairly similar and straightforward. The instructions page; however, was very important, as it had to be concise enough to be approachable while still giving the user enough information to not feel intimidated and give up.
With these initial pages done, I was at a good point to do some early tests to make sure that I was headed in a nice direction before polishing and updating any further.
Users responded well to the styling of the site, and thought it stood out. Additionally, it was clear that they felt rewarded when solving the puzzles. However, there were some points of confusion I noticed in the experience that could use more clarity along with a few bugs:
Some people did not notice the icons in the bottom of the screen, so it took them a while to figure out how to change pages.
A lot of people did not notice the button to “Take the Last Step” on the white animation page.
Some mac computers had an issue where the button transparency did not display properly, so the buttons showed up as white squares.
People were pressing the reset button to reset the experience even when they did not need to, as they thought it would help them solve the puzzles.
Some people didn’t think to scroll on the discussion board page.


I increased the size of the container that displayed the discussion posts, making it more likely for people to scroll since they would see cut off content from the next posts at the bottom. As an extra safeguard, I mentioned scrolling on the discussion board in the instructions.
I adjusted the css styling to make sure the button transparency was consistent across more devices and browsers.
I added additional clarifying text to make it clear that resetting was not necessary for the experience.
I reworked a lot of the buttons to have a more noticeable white background with black text. This was used for the “Take the Last Step” button.
Clues were tweaked to give more specific details, such as the clue about the secret “last step” page, which further clarified that you had to be on the correct page.
To make the icons more visible, I increased their size. I also mentioned them more explicitly in the instructions.
I added an additional header to the final page to make it clear that it was different from the first code page.
Finally, I knew I needed something to close out the experience, so the user would feel like they "completed" it. The idea I had was a chat with a disembodied voice through a message app-like interface. I coded some functionality to allow a back and forth conversation and wrote out a script to tie everything together.

From here, the pages were for the most part done, so the last work was polishing up the looks and styling of everything.
Something that was important to improve was the readability of the text, I wanted a container to store the text so that the whites of the background wouldn’t make it hard to read the white text. A slightly blurred and darkened backdrop filter with a white border was perfect and enjoyable to look at.
Many containers so far had sharp corners in the initial drafts; rounded edges would feel more welcoming and In tune with the organic, flowy, ever-changing nature of the site. Thus. the code box, the final page’s chat window, the discussion board, and a few other containers were given rounded edges instead.
I increased the blur, darkness, and opacity of the backdrop overlay when the reset button was pressed so the text was more readable.

Through all of my changes, I was able to come to this final version. I refined the flow and joy of the puzzle solving experience through increased clarity and and added more personality to the site by enhancing the styling. If you’re interested, please check out the site by pressing the button below!
A video run-through of the project
Currently, the project is complete. In my post-completion tests. Users responded very well to the project. The site took some adjusting because of its untraditional nature, especially for those less familiar with computers or games, but it remained accessible for most age ranges. I earned perfect scores from my professors and high reviews from the audience with this project.
If I were to make any changes to the site, I would likely work on fine tuning the text even more. Although I am happy with where its at, I think doing even more rigorous testing could help me find the remaining weak spots in the experience and make it more enjoyable for a general audience.
Takeaways: So what did I learn?
Fundamentals persist in unexpected spots
At first glance, this project might seem like it cannot abide by the basic principles of UI/UX design, such as clarity and accessibility. Accessing the animations is challenging by design. However, this mindset would stem from an incorrect identification of where to apply those UI/UX design principles. In this project, I am not just trying to get users to see the animations I made. I am trying to get them to participate in an experience. Thus, my design should be centered on visually guiding the user through that experience, my research should focus on how to represent that experience, and my tests should measure how successful the site is in immersing the user in that experience.
Know your audience!
During my tests, I noticed that some people were more engaged than others. This is only natural for a project with such a specific goal. People are coming into the experience with different backgrounds, some enjoy puzzles more, some are better at them, and some have done a lot of them. Others are the opposite. Thus, it is important to be intentional about who my testers are, and ask them questions about those important details. If someone who doesn’t like puzzles likes this site, that’s great data, if someone who DOES like puzzles doesn’t enjoy this site, that’s also great data. Considering test results within the context of the tester’s background is key to making successful conclusions.